(Google Analytics 4) – Đối với Quản trị viên website thì Google Analytics (GA) là công cụ thống kê trang web rất quen thuộc và cực kỳ quan trọng mà ai cũng phải biết. GA dùng để theo dõi traffic theo thời gian thực, khám phá insight của người truy cập .v.v.v.
Bắt đầu từ 14/10/2020 thì Google Analytics đã cập nhật phiên bản mới nhất với tên gọi là Google Analytics 4 (GA4). GA4 là 1 phiên bản đầy hứa hẹn với sự kết hợp của trí tuệ nhân tạo (AI) có điểm nổi bật:
- Công nghệ máy học mới, thông minh hơn: Google sẽ sử dụng công nghệ máy học nâng cao, phân tích traffic & người dùng website của bạn, giúp bạn đưa ra quyết định chính xác nên tối ưu vào chỗ nào. Từ đó có được ROI tốt hơn.
- Hiểu đầy đủ hơn cách mà người dùng tương tác với bạn: Công nghệ AI mới lấy dữ liệu người dùng làm trung tâm giúp bạn hiểu thấu đáo hơn sự tiếp cận và tương tác của khách hàng đối với bạn (Từ cả web & app)
- Tích hợp tốt hơn với Google Ads: Bạn sẽ có thể tạo các tệp đối tượng tùy chỉnh sâu hơn để cá nhân hóa quảng cáo
- Tích hợp sự kiện không có mã: Với GA 4 bạn có thể theo dõi và đo lường một số hành động trên trang web mà không cần phải cài đặt mã hay thiết lập trong Google Tag Manager như cuộn trang, outbound link .v.v.
Giờ thì chúng ta cùng cài đặt GA4 lên website thôi nào!
Đầu tiên, bạn truy cập Google Analytics
Bước 1: Tạo thuộc tính Google Analytics 4
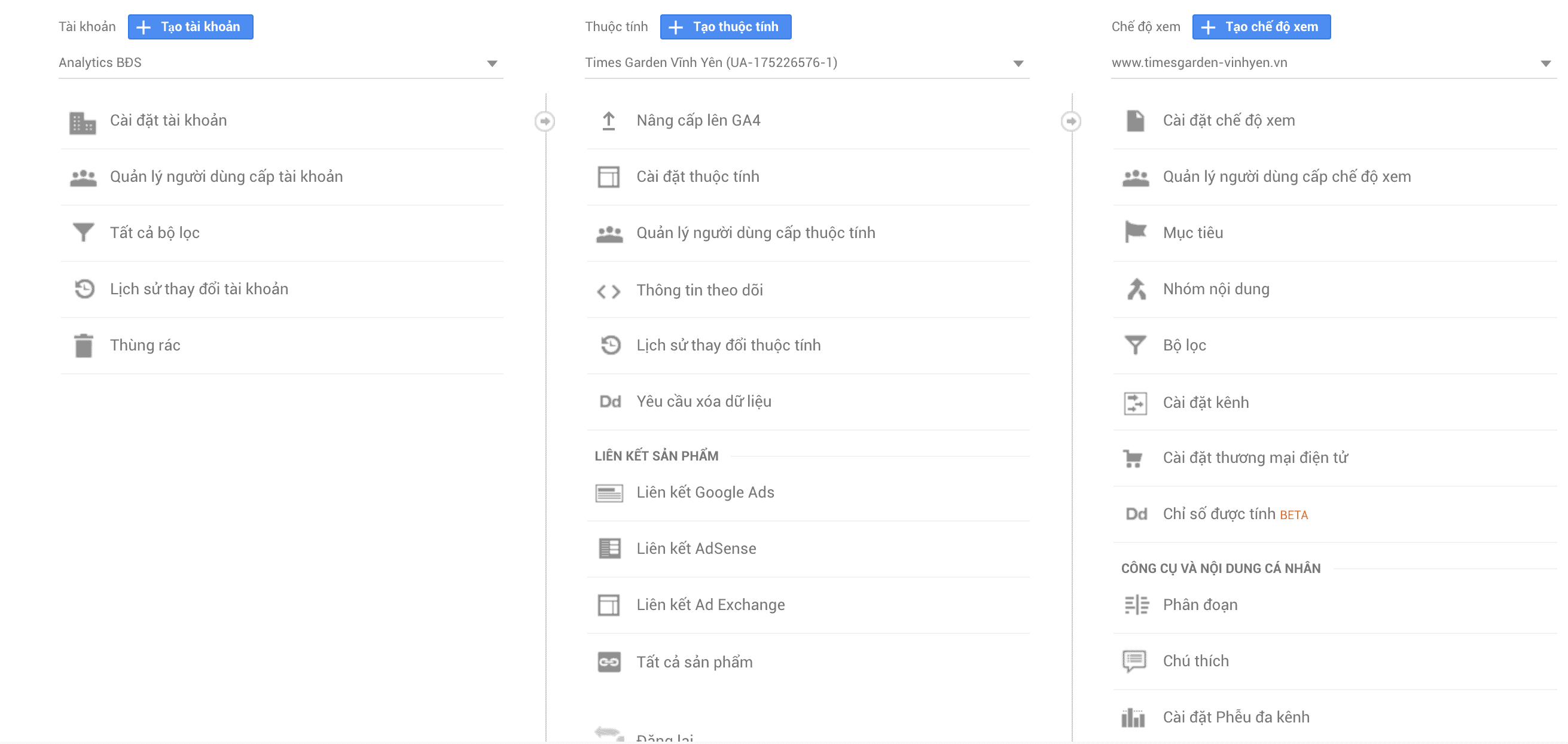
- Nếu bạn đã có tài khoản và đã cài đặt thuộc tính Google Analytics trên website thì bạn vào: Quản trị –> Thuộc tính –> Nâng cấp lên GA4

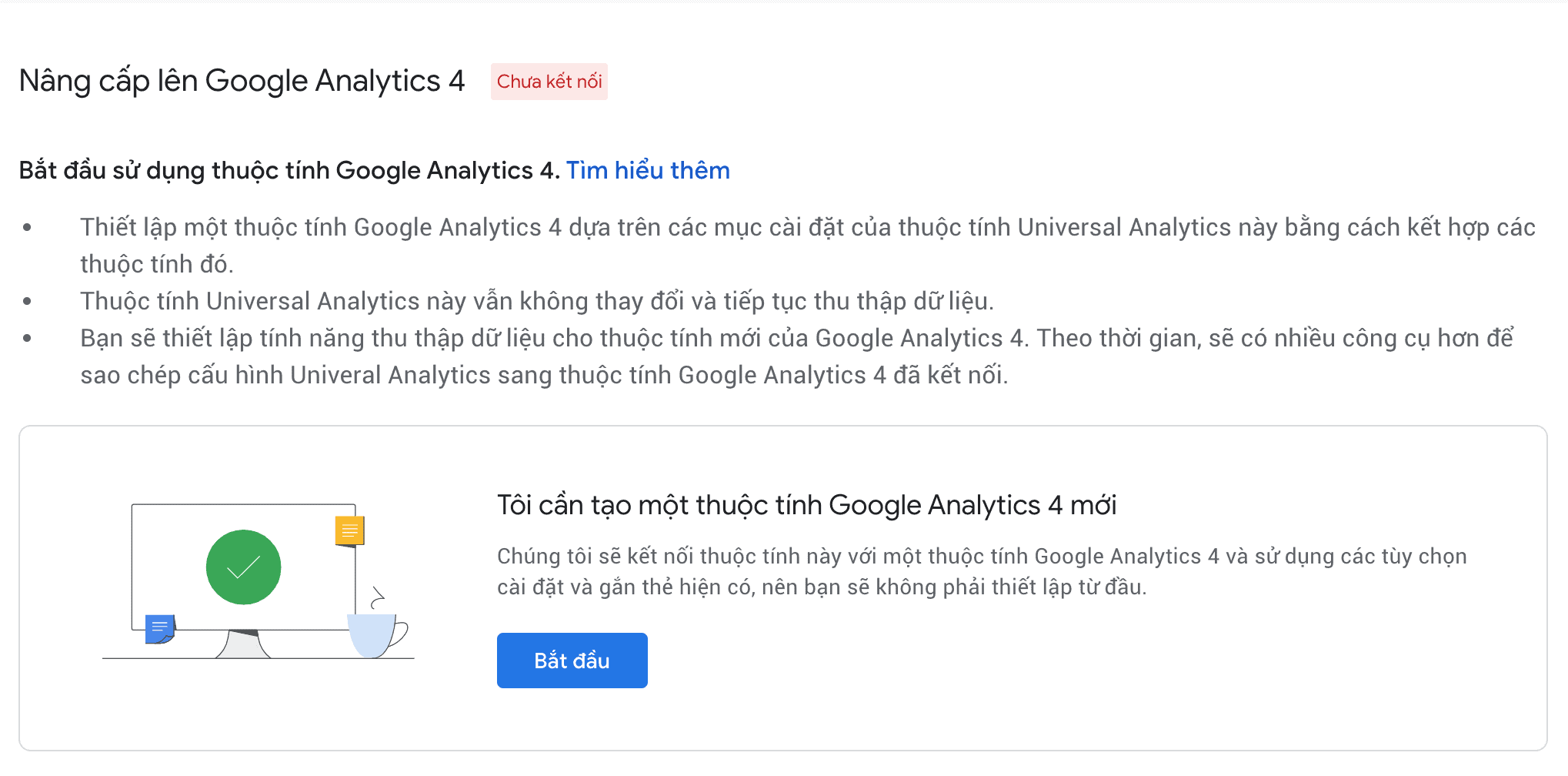
Nhấp chuột vào nút bắt đầu để kết nối thuộc tính hiện tại với GA4:

2. Nếu bạn chưa có tài khoản Google Analytics
a. Tạo tài khoản Google Analytics: Tham khảo bài viết: Cài đặt Google Tag Manager và Google Analytics để thống kê truy cập website
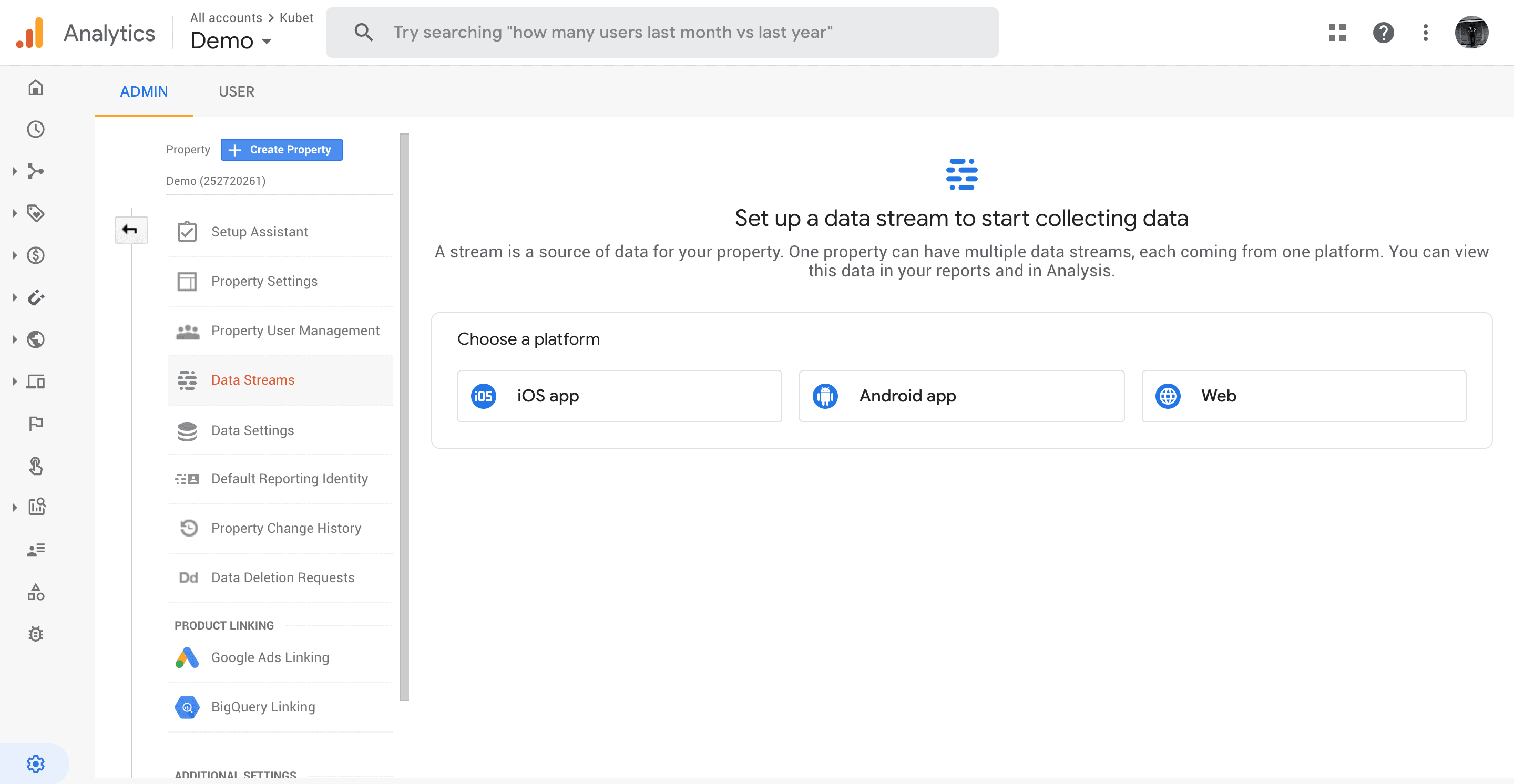
b. Bạn điền tên tài khoản và next. Tạo xong bạn sẽ có giao diện như hình dưới đây:

Để thống kê dữ liệu người dùng truy cập website. Bạn click vào Web để tiếp tục cài đặt
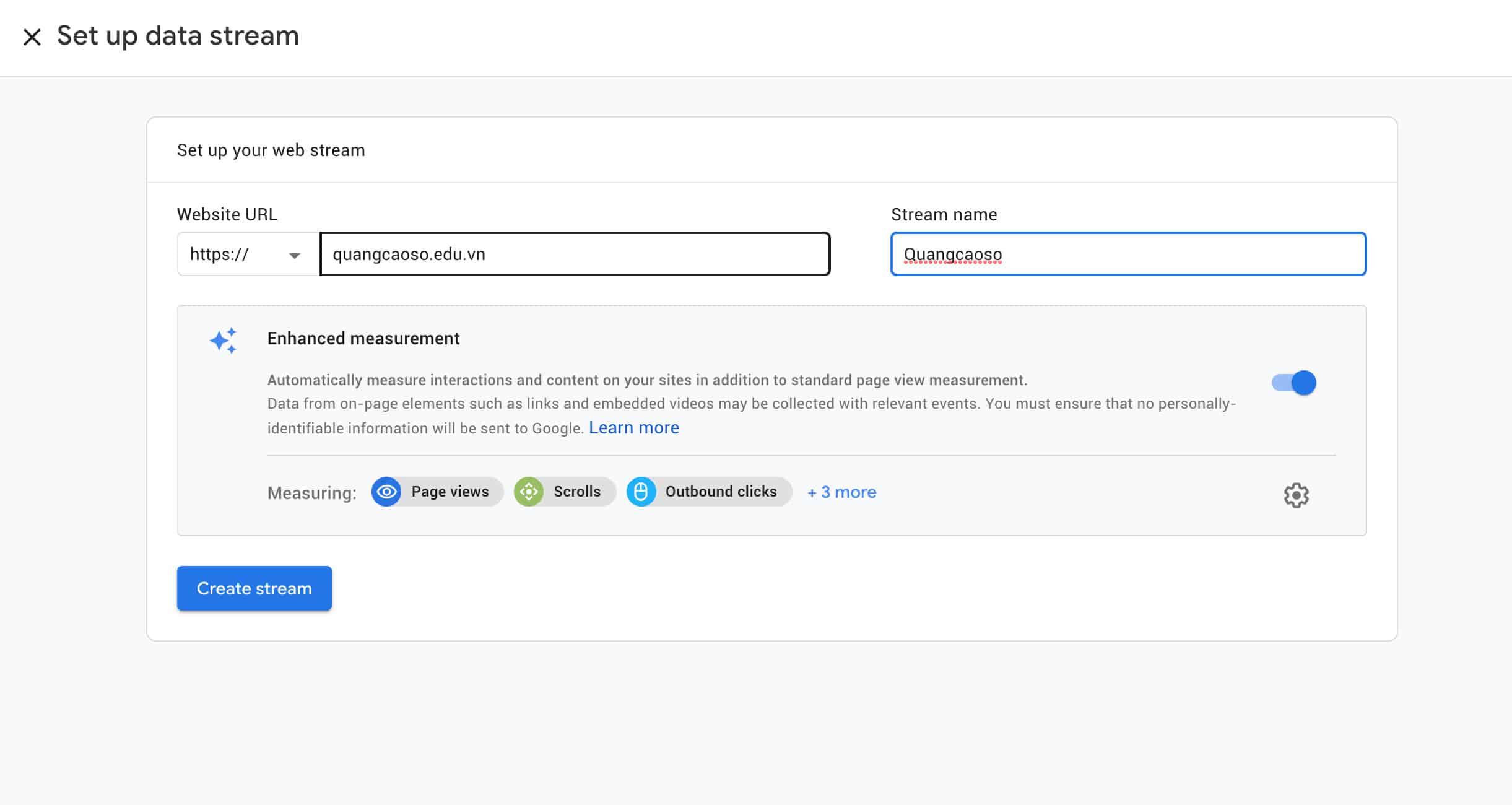
Bước 2: Cấu hình GA4 lên website để thống kê truy cập

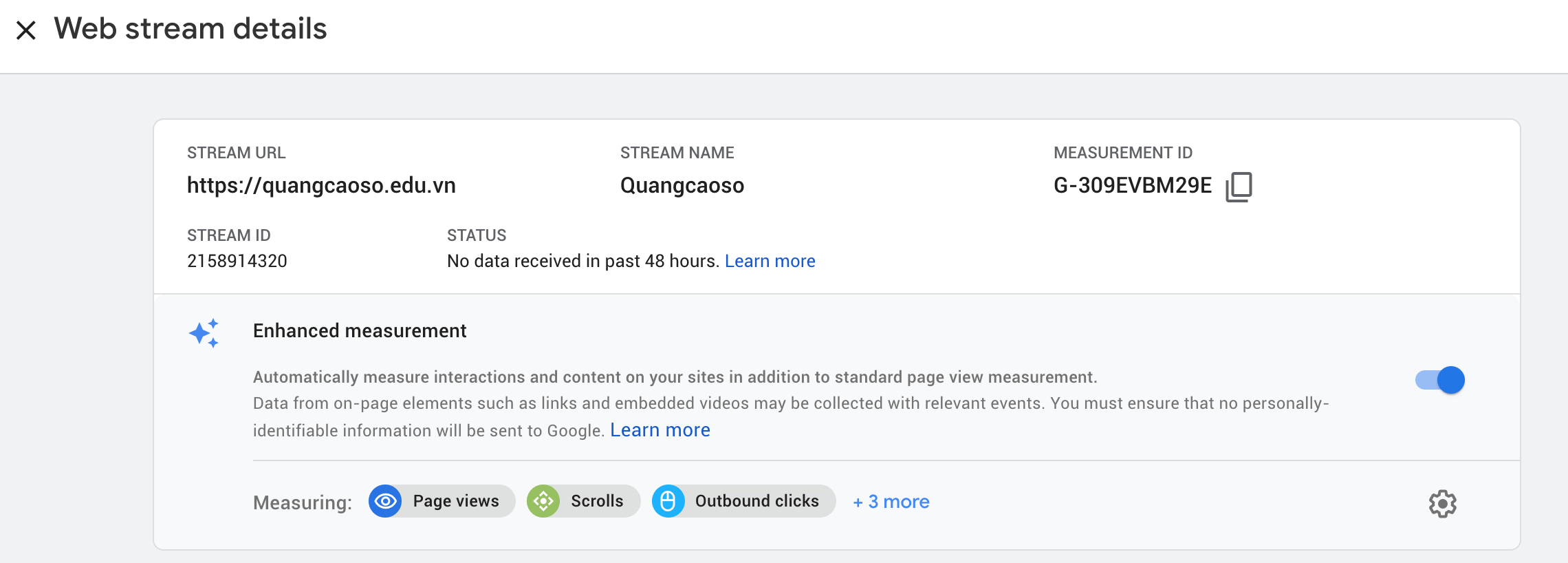
Sau khi điền thông tin luồng theo dõi, giao diện analytics sẽ hiển thị mã đo lường, bạn lưu lại để sử dụng cài đặt lên website ở bước sau:

Có 3 cách để gắn mã GA4 lên website:
Cách 1. Gắn thẻ trên trang website mới: Bạn chỉ cần add mã Global Site Tag (gtag.js) lên đoạn code trong thẻ <head> bất kể trang web nào muốn đo lường
Cách 2. Gắn thẻ trên trang website hiện có cài Google Analytics: Nếu bạn đã có sẵn thẻ gtag.js hoặc đã cài đặt thuộc tính Google Analytics trên trang web thì bạn chỉ cần kết nối thẻ GA 4 với mã GA cũ đã cài đặt trên web như sau:
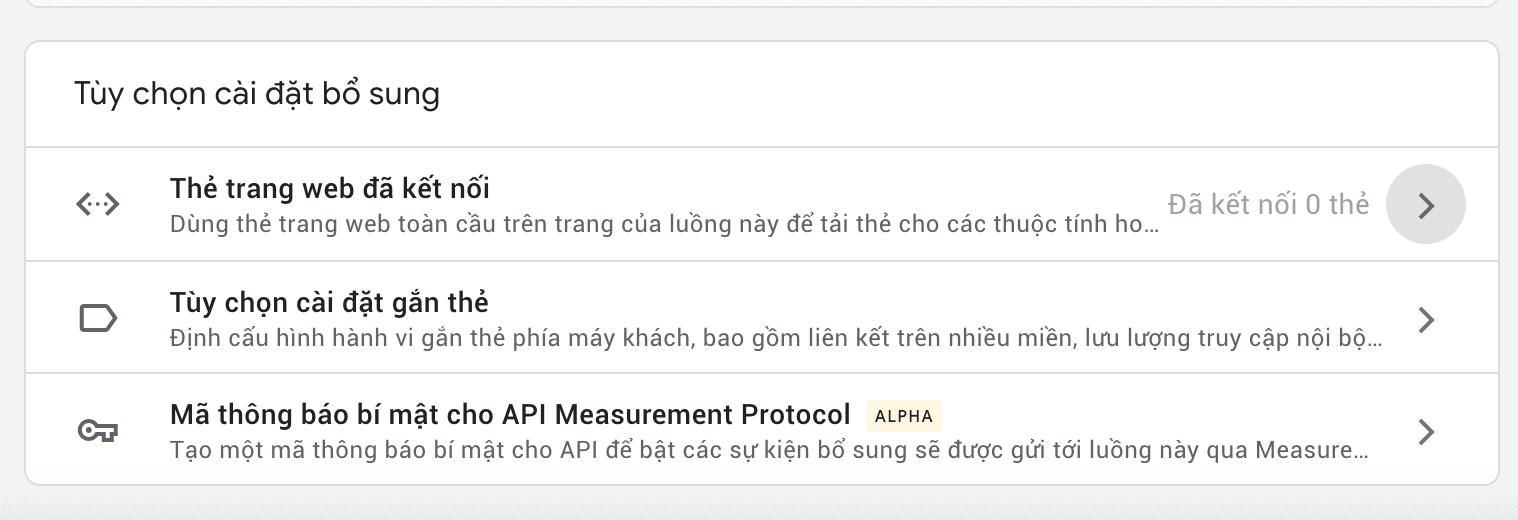
- Đến Quản trị –> Thông tin theo dõi –> Mã theo dõi. Nhấp vào Thẻ trang web đã kết nối

- Kết nối mã đo lường đã được nhận vào thuộc tính Google Analytics này
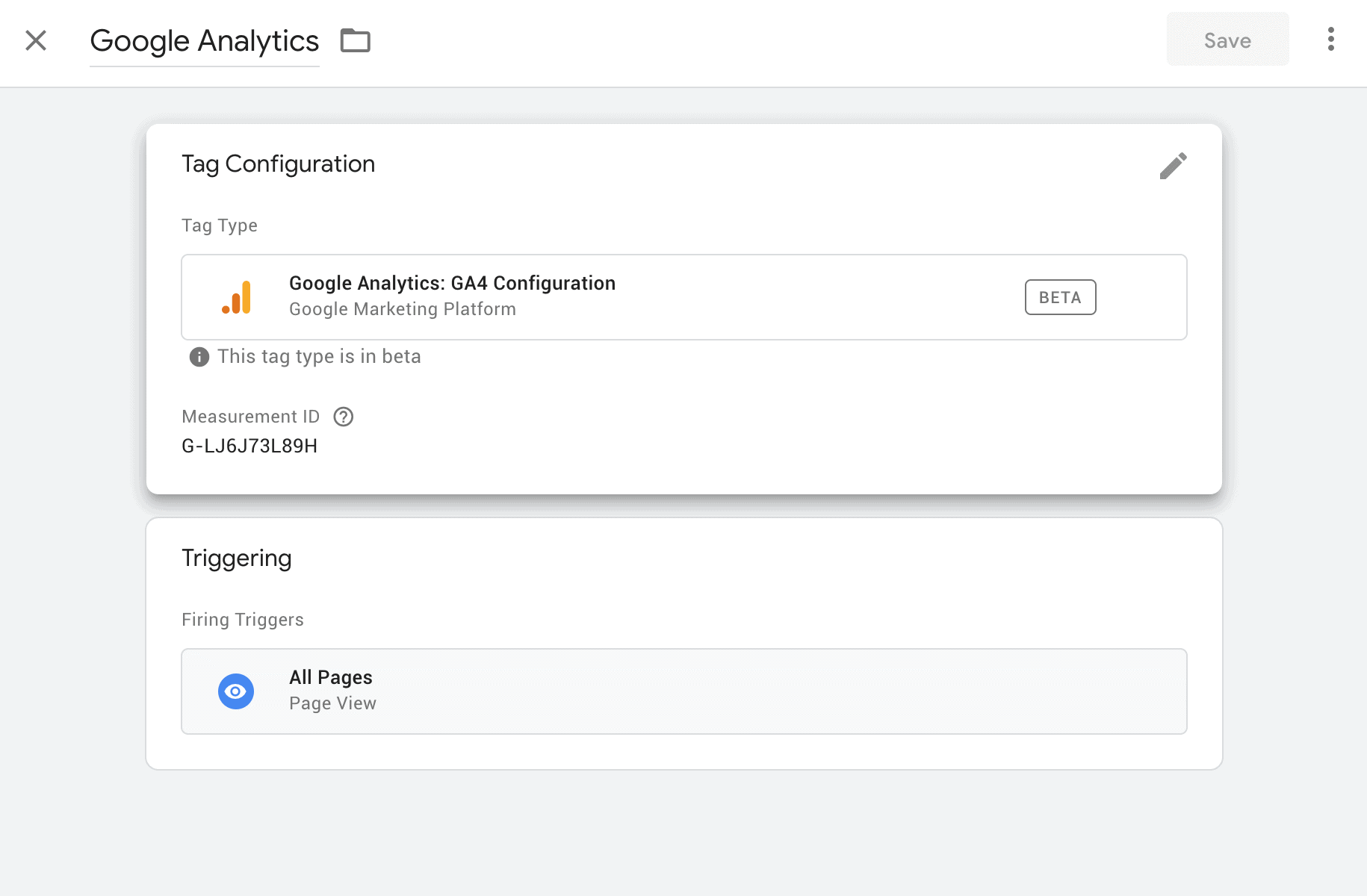
Cách 3. Nếu website bạn đã chứa trình Quản lý thẻ Google (Google Tag Manager): Bạn cần cấu hình thẻ kích hoạt GA4 mới như sau:
- Mở vùng chứa Trình quản lý thẻ của Google mà bạn đã triển khai trên trang của mình.
- Nhấp vào Thẻ > Mới.
- Nhấp vào Cấu hình thẻ và chọn Cấu hình GA4.

- Nhập Mã đo lường này.
- Chọn kích hoạt thẻ trên Tất cả các trang (hoặc trên một nhóm nhỏ gồm các trang mà bạn muốn đo lường).
- Lưu và xuất bản cấu hình thẻ của bạn.
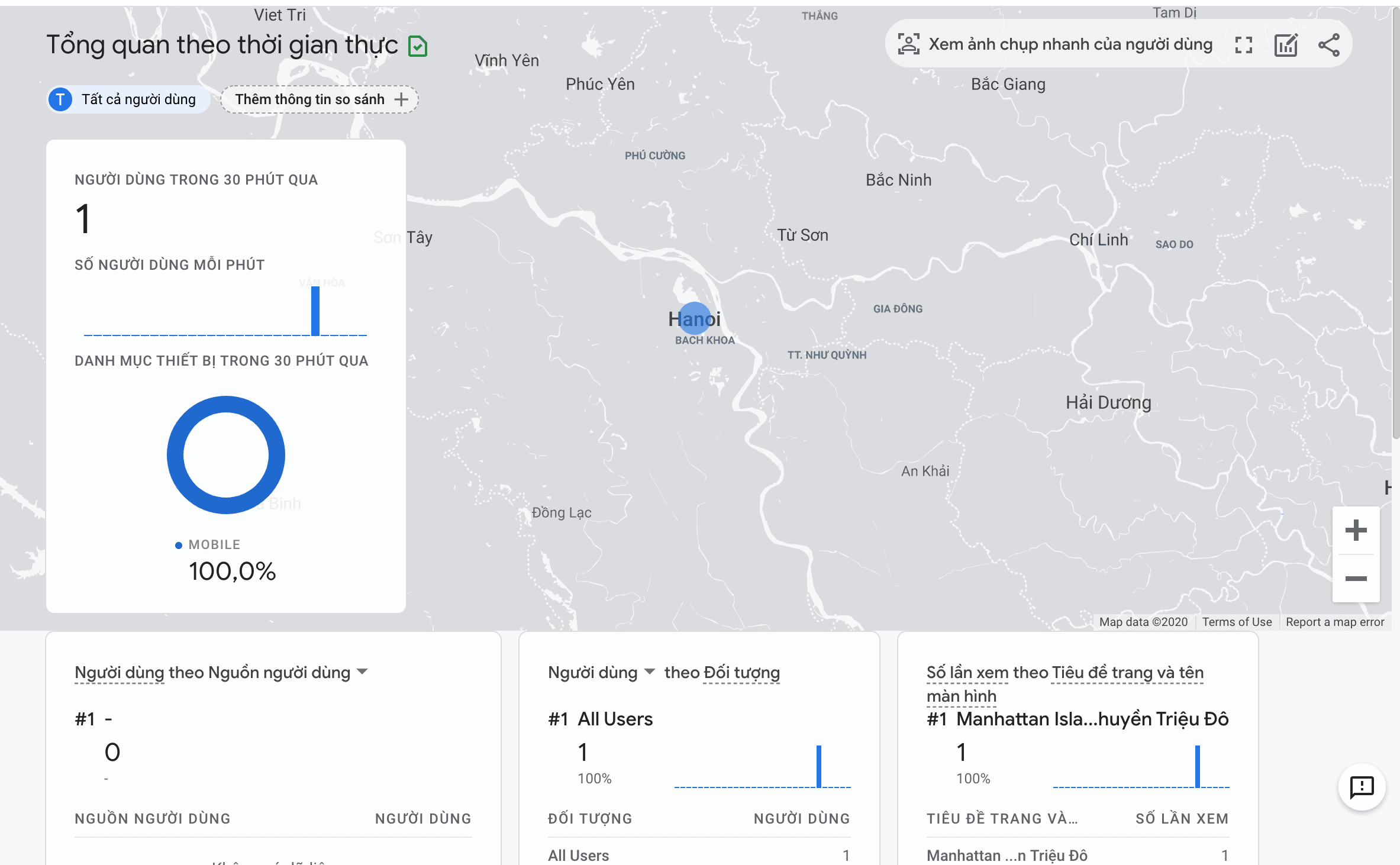
Sau khi đã cấu hình xong, bạn quay lại google analytics –> Realtime và mở một tab truy cập website. Nếu thấy có hiển thị user truy cập như hình ảnh dưới có nghĩa là bạn đã cấu hình thành công.

Nếu có vấn đề thắc mắc, hãy để lại bình luận ở dưới mình sẽ giải đáp trong thời gian sớm nhất!
Phiên bản GA4 mới cập nhật nên vẫn còn nhiều thứ thiếu vì vậy quản trị viên website hãy vẫn cài đặt song song hai mã GA 4 và Universal Analytics ở website mình nhé!
Tham khảo thêm: Nâng cấp sự kiện trên Website từ Google Analytics sang GA 4 bằng Tag Manager